
Магия CSS: Обтекание текста вокруг нестандартных форм
Глава содержит примеры обтекания текста картинкой из области Гипертекстовой разметки. Они позволят вам создать свой сайт с чистого листа , а пока смотрим немного ниже. Интернет непрерывно расширяется. Он становится глобальной сетью за счет того, что к нему постоянно присоединяются отдельные частные лица и крупные коммерческие структуры, локальные и региональные компьютерные сети со всего Мира. В году была разработана технология Word Wide Web, которая превратилась в одну из самых важных служб в рамках Всемирной паутины. Данная структура спровоцировала рост популярности технологии интернет , вызвала небывалый интерес со стороны будущих веб-дизайнеров и разработчиков, со стороны миллионов людей, которые впоследствии занялись созданием сайтов для своего собственного удовольствия и на благо общества.














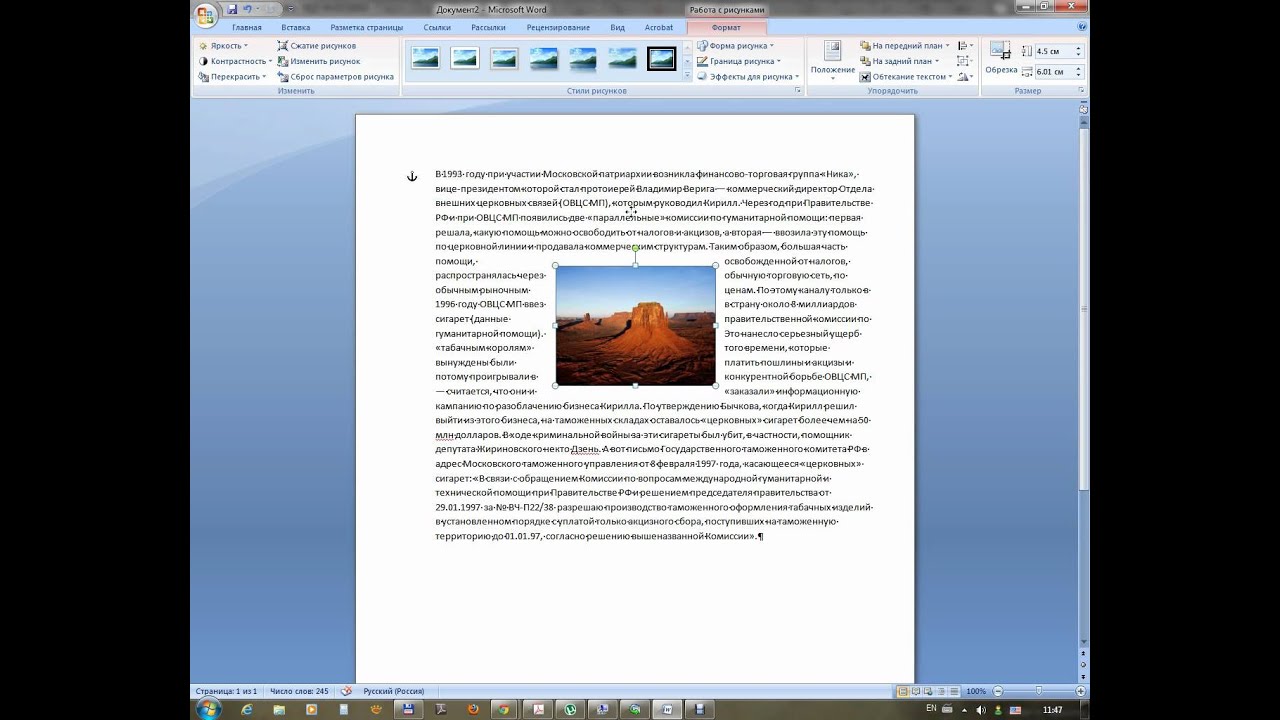
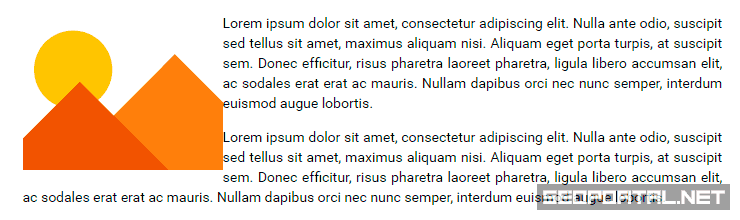
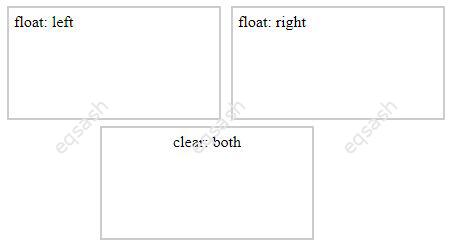
Для решения вашего вопроса подойдет свойство float для картинки и margin для текста. Свойство float в CSS используется для выравнивания блочных элементов по горизонтали, путем размещения по левому или правому краю родительского элемента. При этом окружающие элементы могут обтекать его с любой стороны. Хекслет Вопросы и ответы CSS Как сделать обтекание картинки текстом в css Как сделать обтекание картинки текстом в css.
- Курсы по программированию на Хекслете
- В этой статье мы разберем варианты, как сделать обтекание картинки текстом.
- Иллюстрации всегда использовались для наглядного донесения до читателя нужной информации, для оформления страниц сайта и включения в текст различных графиков, диаграмм и схем. В общем, область применения изображений на сайтах достаточно велика.
- Я не робот. Заказать сайт Обучение Главная Блог Вывод похожих записей из той же категории Для рекламодателей Как получить купон со скидкой?














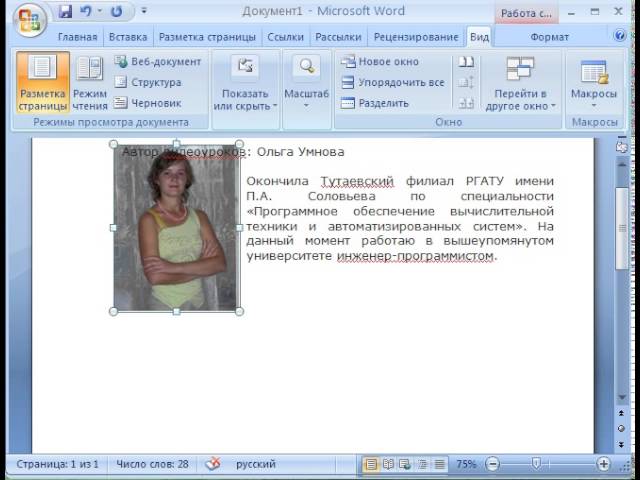
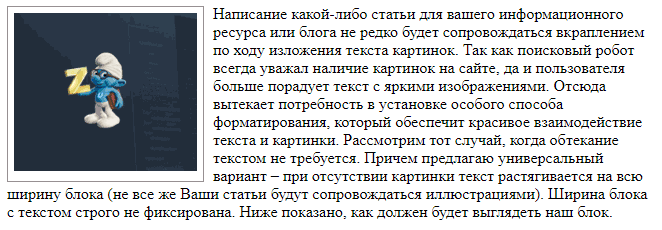
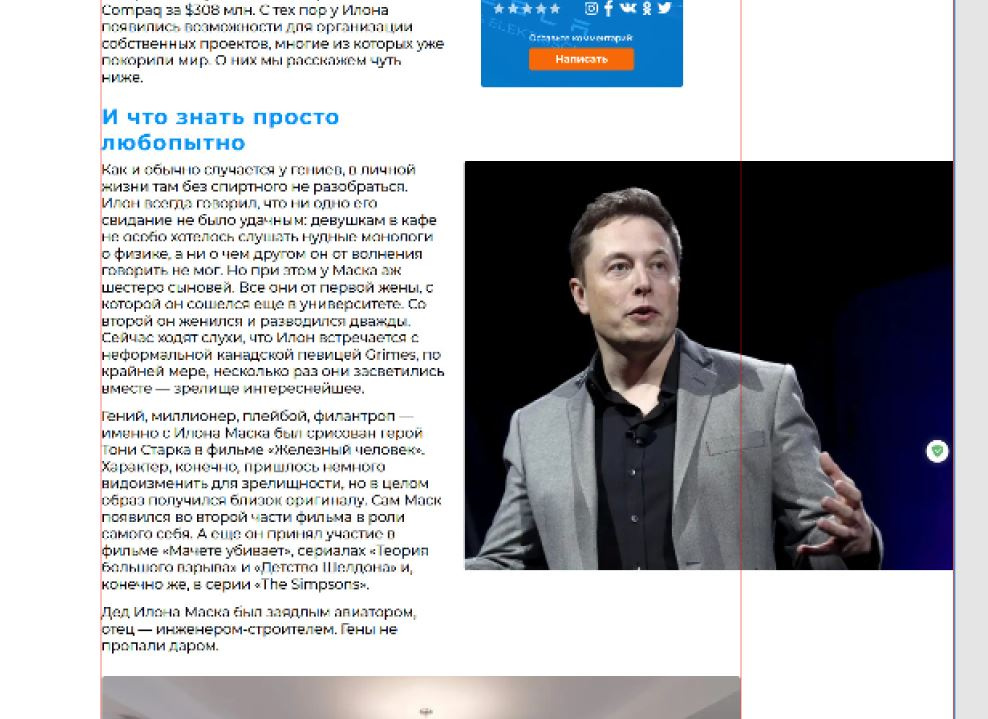
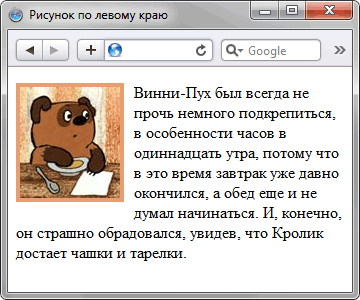
Еще одна проблема, с которой часто сталкиваются при размещении материалов на сайте или статей в блоге — это как сделать обтекание картинки текстом. Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст. А хочется так обратите внимание, как картинка аккуратно «встала» в правый угол и обтекается текстом :. Этот прием называется «обтекание текстом». Вам нужно найти код этой картинки в html-редакторе в вашей админке.